
Google : calendrier de déploiement de l’Index Mobile-First et conséquences pour votre site Internet
- 11/03/2017
- Création site Internet, SEO
Voilà quelques mois, le vendredi 4 novembre 2016, nous apprenions le déploiement prochain d’une nouvelle mise à jour du fonctionnement même de Google : l’Index Mobile First.
Cette mise à jour va dans le sens des deux précédentes mises à jour « Mobile Friendly » du 21 avril 2015 et du 12 mai 2016. Le web de demain sera orienté mobile.
En direct du SEO CAMP 2017 à Paris, Vincent Courson, responsable qualité search de Google pour la France, fait le point sur cette mise à jour majeure prochaine. Digital Position était présent et vous explique les conséquences de cette imminente mise à jour de l’index responsable du classement chez Google.
En quoi consiste ce changement d’Index « Mobile First » ?
La situation actuelle
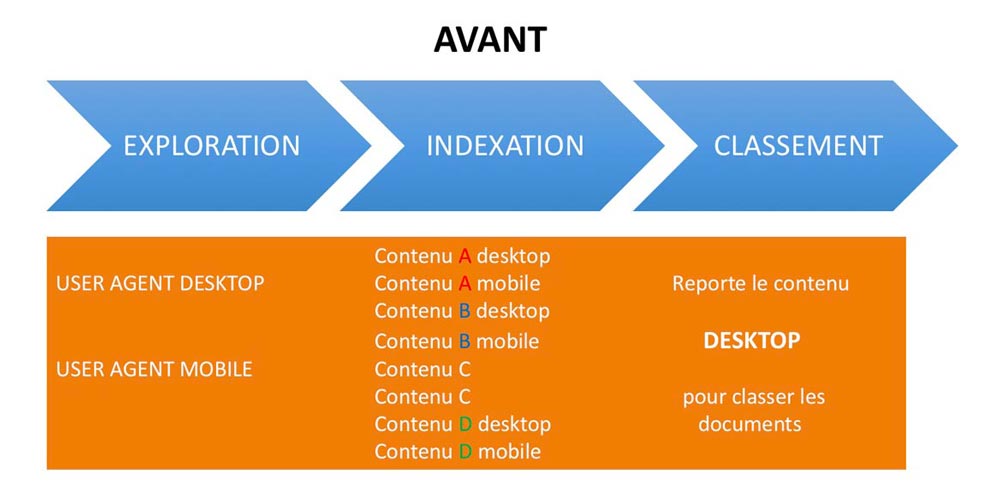
Aujourd’hui, lors de l’exploration des pages d’un site Internet, Google utilise deux user-agent, l’un chargé d’explorer les pages desktop (PC de bureau) de votre site, l’autre chargé de parcourir la version mobile de ces mêmes pages… enfin, si votre site est mobile friendly. Cette phase d’exploration ne va pas changer, tout comme la phase suivante qui correspond à l’indexation des pages desktop et mobile sur leur serveur.
Actuellement, la phase de classement qui suit la phase d’indexation se base sur l’index de la version desktop de votre site. Qu’il s’agisse du classement des résultats sur Mobile ou sur desktop, l’index de référence est systématiquement celui des desktop. Que vous cherchiez un résultat sur votre mobile, votre tablette ou votre PC/Mac de bureau, le résultat que vous avez provient de l’analyse de l’index desktop par les algorithmes de Google… tempéré par les deux premières mises à jour « Mobile-Friendly » qui confère un léger, voire très léger avantage aux sites disposant d’une version mobile ou qui sont responsives.
Suite à la mise à jour « Mobile First »
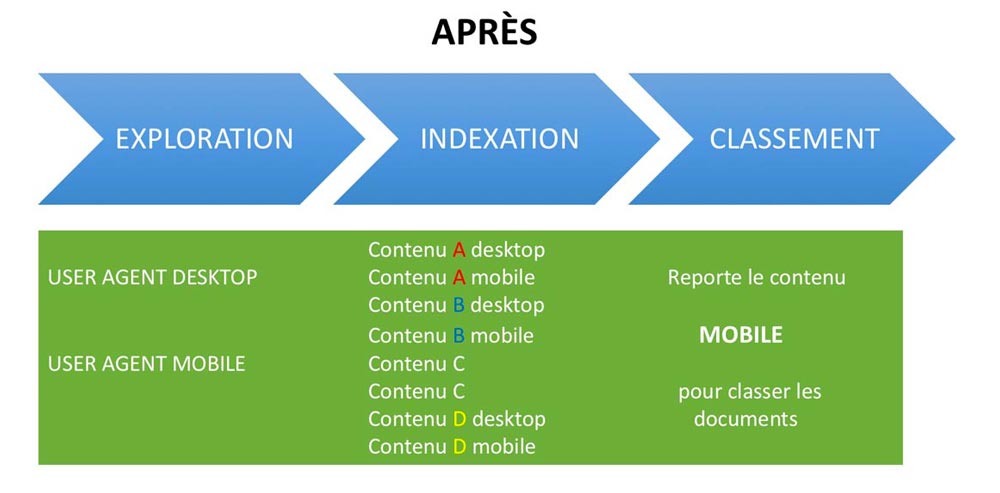
Suite à la mise à jour, les nombreux algorithmes de Google n’effectueront plus le classement des pages dans les résultats de recherche par rapport à l’index desktop, mais par rapport à l’index mobile.
Ainsi, que vous effectuez une recherche sur votre mobile ou sur votre PC de bureau/MAC, le classement apparaissant dans les résultats de recherche se basera sur l’index mobile de votre site.
Concrètement, quelles seront les conséquences de cette mise à jour pour votre site Internet ?
Cas 1 : Vous disposez d’un site responsive / d’une version desktop secondée par une version mobile dont les données sont parfaitement identiques
Pour ceux disposant déjà d’un site responsive (s’adaptant automatiquement au support utilisé pour le visualiser) ou d’une version mobile de leur site desktop, aucun changement n’est à prévoir si les deux sites présentent les mêmes données, c’est-à-dire un contenu primaire et des données structurées parfaitement identiques. Si vous avez un doute, il suffira de vous rendre sur la console dédiée de Google permettant de vérifier la compatibilité de votre site Internet. La seule vérification à réaliser est que les versions desktop et mobile présentent bien le même contenu à l’internaute et au moteur de recherche.
Cas 2 : Vous disposez d’un site responsive / d’une version mobile en dynamic serving + Desktop mais les données structurées sont différentes
Dans ce cas, il sera nécessaire de réaliser une mise à jour de votre site mobile / desktop afin d’assurer la concordance du contenu primaire et des données structurées entre les affichages mobile et desktop.
Cas 3 : Vous ne disposez pas d’un site RWD (Responsive Web Design) ou d’une version mobile en dynamic serving
Dans ce cas, les pages de votre site Internet risquent de se voir plus ou moins fortement déclassées dans les résultats de Google. En effet, seul l’index mobile sera utilisé pour effectuer le classement. N’ayant pas de site Mobile, vous allez présenter un site non optimisé pour le mobile, très peu « User Friendly » pour les internautes. Les algorithmes de Google étant capables de juger de la lisibilité et de l’expérience-utilisateur de votre site par les internautes sur mobile, celui-ci sera très certainement déclassé au profit de sites adaptés à la lecture sur smartphone ou tablette. Il est peut-être temps de songer au remplacement de votre site Internet vieillissant par un site responsive parfaitement adapté aux mobiles et tablettes. En plus de vous permettre d’améliorer votre référencement naturel, celui-ci ne pourra que participer à l’amélioration de l’image de votre entreprise.
Quels sont les points de vigilance concernant cette mise à jour ?
Les contenus desktop et mobile doivent être identiques
L’élément essentiel est la parfaite ressemblance des site desktop et mobile, qu’il s’agisse du contenu primaire des pages de votre site Internet ou des données structurées dont la gestion mobile a souvent été omise ou incorrectement encodée.
Le robots.txt doit permettre le crawl mobile
Cela peut paraître évident mais allez jeter un coup d’oeil sur votre robots.txt et vérifiez qu’une ligne de code ne bloque pas le crawl de votre app mobile. Ne sait-on jamais…
Le contenu doit être aussi bien visible pour l’internaute que pour le robot de Google
Soyez vigilant sur les contenus non visibles, notamment ceux renfermés dans des tabs ou des menus en accordéons. John Mueller, responsable qualité de Google, évoquait le 29 décembre 2014 (jour de mon anniversaire… cela marque!) que les contenus disposés dans des menus en accordéons ou des tabs ne posaient pas de problème en terme de référencement sur mobile… s’ils étaient déjà bien visibles sur desktop!
Bien évidemment, cela va changer puisque le classement se fera prochainement sur l’index Mobile. Rendez intégralement et directement votre contenu visible aux internautes. C’est ce que nous a rappeler Vincent Courson lors de son intervention au SEO CAMP’US 2017. Pour la même raison, soyez également vigilant quant à l’utilisation de javascript sur votre site.
Pourquoi Google va-t-il mettre en place l’index Mobile First ?
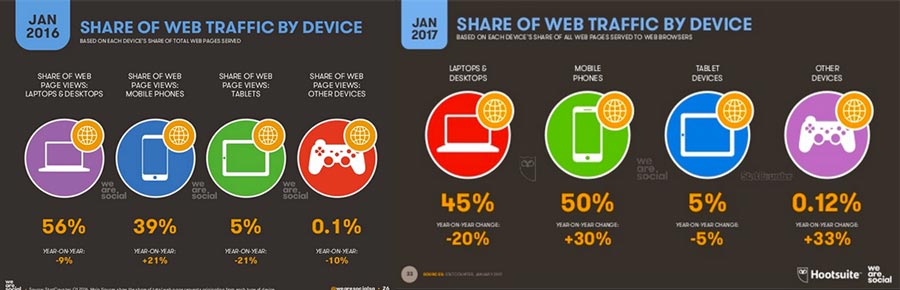
Google suit la tendance du search dans le monde. En janvier 2016, selon l’étude de We are Social, 56% du trafic web mondial passait par les desktop, 39% du trafic web mondial était mobile, 5% passait par les tablettes et 0,1% pour les autres devices. En à peine une année, en janvier 2017, le mobile a pris le pas sur le desktop en passant à 50% du trafic web mondial, le desktop recueillant 45% du trafic web. Le mobile a donc gagné 30% de trafic en plus par rapport à l’année précédente.
Il est évident, vu l’augmentation du trafic mobile, que le futur du web sera mobile. De ce fait, élaborer le classement dans les résultats de recherche de Google en prenant l’index Mobile comme référence prend tout son sens.
Pourquoi Google ne classe-t-il pas les pages desktop selon l’index desktop et les pages mobiles selon l’index mobile ?
Selon Vincent Courson, cette possibilité n’a pas été retenue car l’utilisateur moyen est aujourd’hui plus mobinaute qu’utilisateur desktop et qu’avec le temps le trafic web va de plus en plus être mobile. Cet argument est tout à fait pertinent même s’il n’explique pas totalement d’écarter ce choix d’un double index.
Il est évident que la mise en oeuvre d’un classement mobile et desktop en parallèle aurait également représenté un surcoût en termes :
- d’infrastructures (serveurs)
- du déploiement de ce double index
- de maintenance de ces deux structures d’analyse et de classement.
Par ailleurs, le classement actuel se fait uniquement sur l’index desktop, ce qui n’empêche pas de faire de Google le meilleur moteur de recherche au monde. Alors pourquoi engager des coûts supplémentaires ? Le marché des moteurs de recherche ne le nécessitant pas, le choix de Google est des plus judicieux en tout point de vue.
Quel est le calendrier de déploiement de Mobile-First ?
Vincent Courson a confirmé le travail effectué actuellement sur le déploiement de cet index Mobile First. Google est en phase de test et ne mettra en place cette mise à jour qu’une fois l’ensemble des tests effectués. La qualité du Search de Google étant essentielle, aucun calendrier n’a été avancé du côté de la firme de Mountain View. Celui-ci a insisté sur le fait que seule la qualité du Search compte. Google prendra tout le temps nécessaire pour que la qualité de son Search ne soit pas altérée par cette mise à jour. En temps qu’experts en référencement naturel, nous ne pouvons que les encourager dans ce sens.
Quel pourrait être son calendrier en prenant référence aux mises à jours précédentes ?
Il est difficile de se baser sur les précédentes mises à jour concernant le mobile car celles-ci consistaient à priori uniquement en une mise à jour des algorithmes. Dans ce cas, il s’agit de changer tout le système de référence du système de classement.
Trois points doivent être pris en compte concernant le délai de mise en place de cet Index Mobile First :
- Cette modification de fonctionnement du système de classement des résultats de recherche est structurellement beaucoup plus lourde que les précédentes,
- Vincent Courson nous a confirmé que cette mise à jour serait probablement mondiale, avec éventuellement quelques phases de tests « locales »,
- Ses conséquences, en cas de mise en œuvre précoce pourraient être néfastes pour les acteurs du web si celle-ci n’était pas parfaitement préparée, mais pourrait également impacter la qualité du Search de Google, priorité n°1 du géant américain.
Personnellement, j’opterais pour un planning de déploiement s’étalant sur 3 à 4 trimestres, avec des tests élargis se déroulant au cours du troisième trimestre 2017 et se terminant par un lancement au plus tard fin 2017/début 2018. Ce calendrier semble raisonnable et tenir compte de l’ensemble des impératifs de qualité mis en avant par Google et son responsable Qualité de la recherche.
Questions et réponses diverses sur le déploiement de l’index Mobile First
Index Mobile First, Crawl Budget et indexation
Vincent Courson a souhaité anticiper certaines questions concernant cette mise à jour. La première concerne le processus d’indexation. Celui-ci ne changera pas, tout comme le processus de crawl et le concept de crawl budget. Pour avoir d’avantage de renseignement sur le sujet du crawl et de l’indexation, il suffit de vous rendre sur webmaster-fr.googleblog.com et lancer la recherche sur « Crawl budget ».
L’index mobile first privilégiera-t-il les sites avec apps associés ?
Le fait d’avoir un site desktop associé à une app sera-t-il un point positif et différenciant dans le cadre de la mise en place de l’Index Google First.
De ce côté là, absence de changement également. Avoir un site PWA (Progressive Web App) ou un site avec des pages AMP sera toujours pris en compte de la même façon. Un site en AMP sera toujours différenciant par rapport à d’éventuels concurrents non-AMP, par le fait qu’il sera parfaitement adapté à la lecture sur mobile, que ses performances en terme de vitesse d’affichage seront toujours exceptionnelles et qu’il pourra s’afficher en haut de page des résultats de recherche dans le carrousel des News. Même chose pour les PWA.
Vous disposez d’un site responsive. Quelle va être l’url positionnée dans les pages de résultats ? AMP ou RWD (Responsive Web Design) ?
A nouveau aucun changement à ce niveau. Ainsi une page AMP pourra toujours apparaître dans le carrousel des News ou tout simplement apparaître dans l’un des 10 résultats en bleu de Google, l’url en AMP remplaçant l’url de base. Les balises canonicals devront toujours être mises en place. A ce sujet, Google ne demandera évidemment pas à l’ensemble des webmasters du monde entier de changer la balise canonicals des pages de leurs sites. Google se chargera de gérer cette facette du paramétrage des sites actuels.
Ces éléments confirment ce sur quoi Vincent Courson a insisté : Google souhaite réellement simplifier cette transition à l’ensemble des webmasters du monde entier. Pour cela, Google prendra le temps nécessaire pour que cette mise à jour majeure n’impacte les recherches que dans le cadre de l’objectif de sa mise en place : c’est-à-dire améliorer l’expérience utilisateur sur les mobiles, tablettes et autres devices de petites tailles.
Autres articles relatifs aux mises à jour de Google :
Pénalisation SEO des pubs interstitielles et des popup intrusives par Google
Philippe EICHERT / Président de Digital Position / Diplômé d'HEC Paris en Direction commerciale / Expert SEO et Inbound Marketing / Serial entrepreneur
Actualités SEO, Digitale et Inbound Marketing
Profitez de notre expertise en SEO / Inbound Marketing pour dynamiser votre visibilité sur le web et stimuler vos ventes.
Demandez un devis
Profitez de notre expertise SEO & Inbound Marketing pour développer votre activité commerciale.